Setting up webhook.
Listen to webhook events that are dispatched on your integration.
Responding to webhook requests
To confirm the receipt of a webhook, your endpoint should respond with an HTTP status code of 200. Any other response codes, including 3xx codes, will be regarded as a failure. The response body and headers are not a matter of concern to us in this context.
Be idempotent
From time to time, it's possible that we could transmit the same webhook event on multiple occasions. It's important to ensure that your event processing remains idempotent, meaning that invoking the webhook multiple times will produce an identical outcome. This precaution prevents unintentionally providing a customer with the same value multiple times.
Always re-query
Upon receiving a webhook notification, it is advisable, whenever feasible, to make an additional API call to validate the received information and confirm its integrity before providing value to the customer.
For example, in the case of a successful instant order notification, you can utilize our instant order verification endpoint to ascertain the instant order status before giving the customer value.
const axios = require('axios'); const options = { method: 'GET', url: 'https://www.quidax.com/api/v1/users/me/instant_orders/instant_order_id', headers: { accept: 'application/json', Authorization: 'Bearer <secret_key>' } }; axios .request(options) .then(function (response) { console.log(response.data); }) .catch(function (error) { console.error(error); });
Webhooks Retry
- we’ll send webhooks first attempt is immediately, second attempt is a 1 minute, 3rd attempt is 30mins, 4th attempt is 1hr, 5th attempt is 24hrs. then the system would stop sending webhook.
The following steps will show you how to set up a webhook URL in your application to receive events updates in realtime:
Step 1
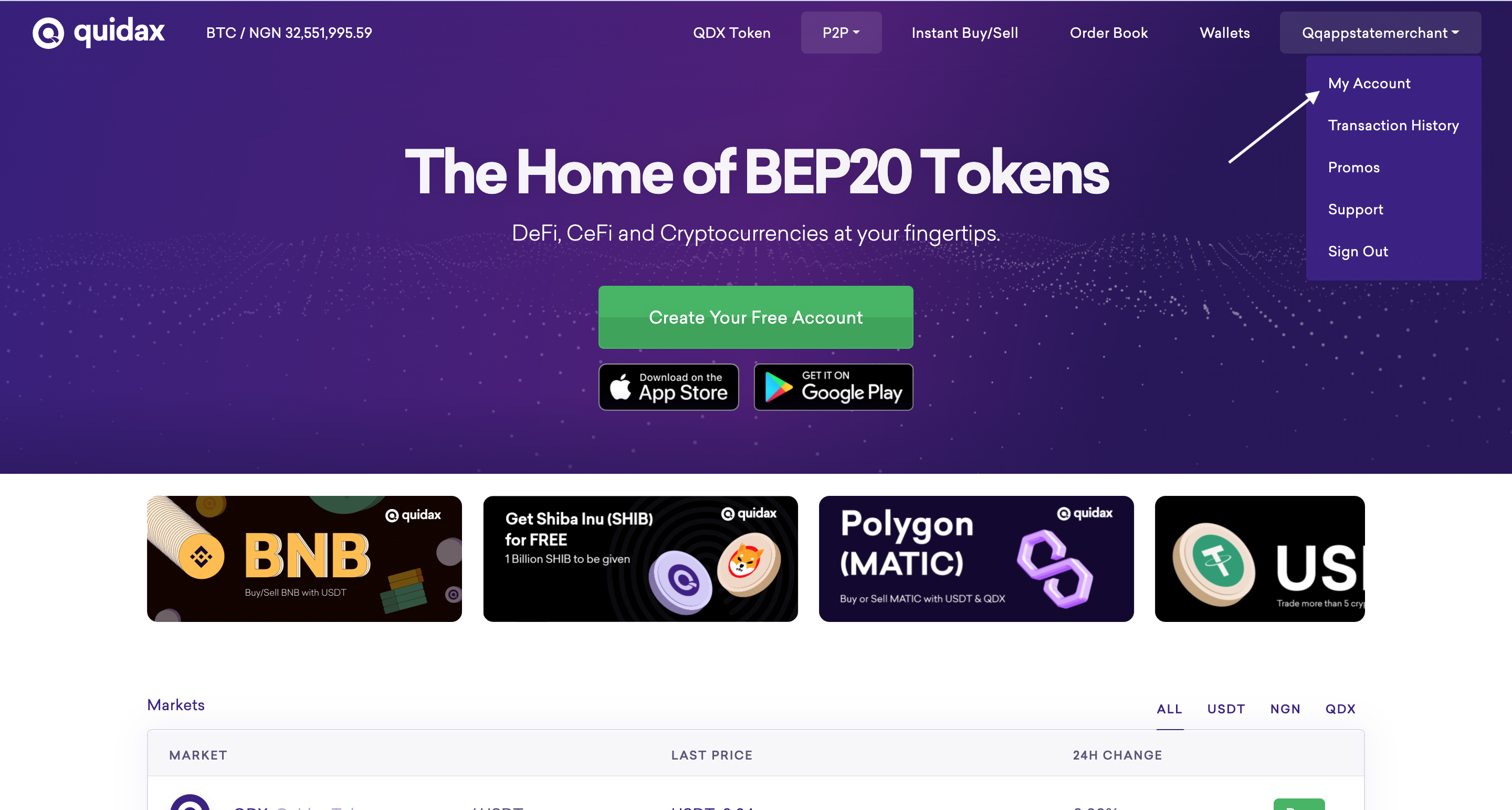
Login into your merchant account and click on your username in the navigation bar, then click on My Account.

Step 2
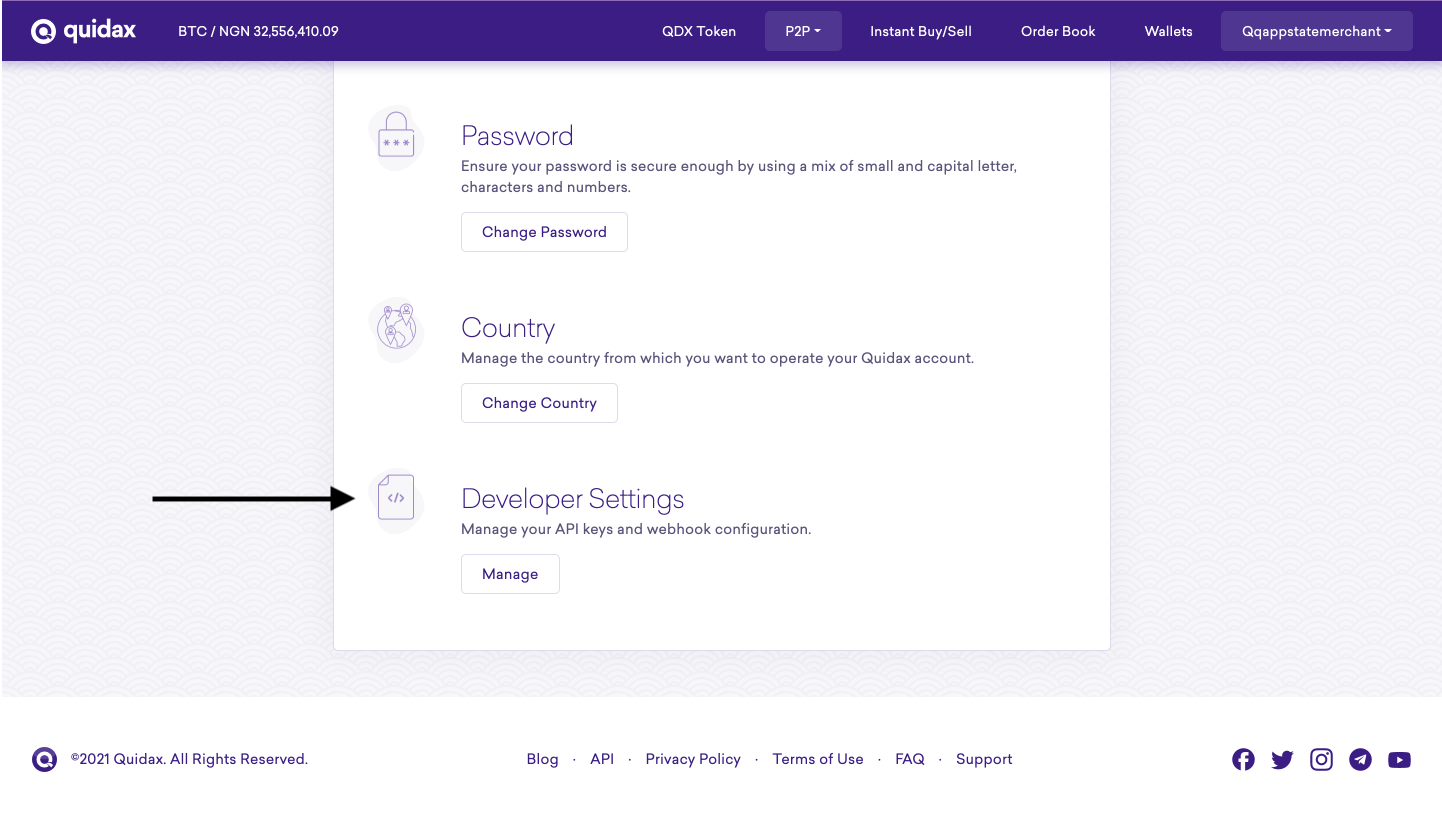
Scroll down the page and click on the manage button under the developer settings section.

Step 3
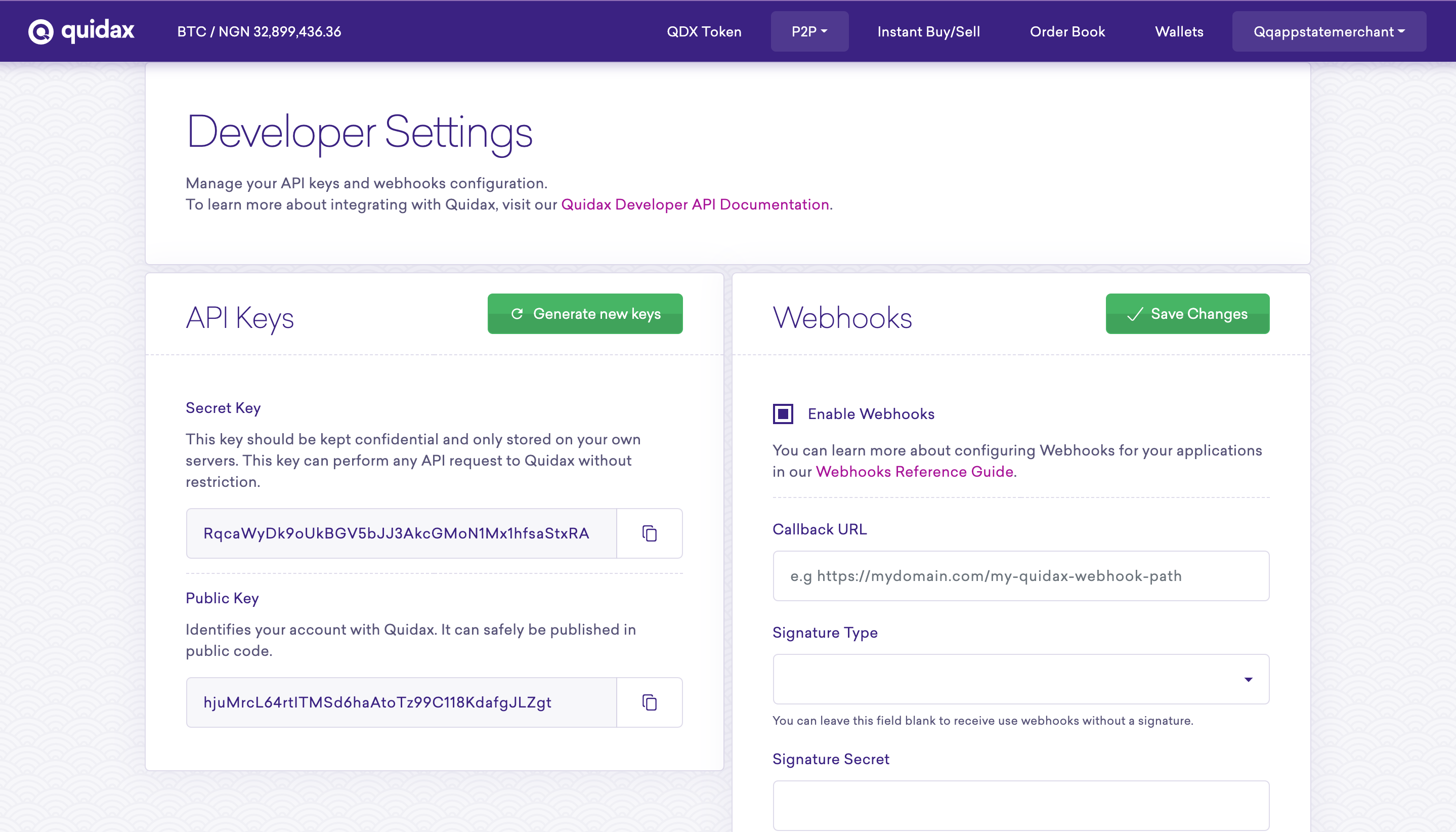
Enter your desired webhook URL, where you would receive events, then hit the Save changes button.

Updated over 1 year ago
